I'm trying to make the Calendar skin's Roundline animation (the name I gave it because it's not part of the original skin pack) run as the month progresses in the same way that the Time skin is animated as the minutes progress, but I'm not able to reproduce the same effect on the Calendar that Time has. What haven't I seen or done yet?
Here are the images and codes for what I want to do.
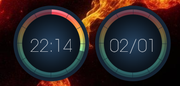
Here's the original "Time" skin.
![Image]()
![Image]()
Here's the calendar skin that is static without the Roundline progression effect as the month progresses, in the same way that the Time skin progresses as the minutes go by.
I advanced the calendar to see if the Round line filling movement occurs, but nothing happens.
![Image]()
![Image]()
As you can see, the Calendar has a static Roundline.
I either leave it on and filled or off.
Here are the skin codes.
Original Time code (what a lousy model).
Here is the Calendar code.
Just to reiterate that the effect I want is for the roundline to fill in as the month progresses and return to the beginning the following month.
Well, that's it, what am I doing wrong or not doing what I didn't see?
The link to the modified skin files.
https://1drv.ms/u/c/9be35618387f17a4/EbCgPR4_iOJDhKFOf3nA7-QBaqtHKUDVVURPwbcQtYuG1A?e=M9p0Gq
...
Here are the images and codes for what I want to do.
Here's the original "Time" skin.


Here's the calendar skin that is static without the Roundline progression effect as the month progresses, in the same way that the Time skin progresses as the minutes go by.
I advanced the calendar to see if the Round line filling movement occurs, but nothing happens.


As you can see, the Calendar has a static Roundline.
I either leave it on and filled or off.
Here are the skin codes.
Original Time code (what a lousy model).
Code:
;--------------------------------- Variables -----------------------------------[Variables]Var=Big;------------------------------------ Style ------------------------------------[LineStyle2]W=180H=180LineStart=62LineLength=75;----------------------------------- Measures ----------------------------------[M-Hour]Measure=TimeFormat=%H:%MUpdateDvider=10[MSec]Measure=TimeFormat=%SUpdateDvider=10[M-Day]Measure=TimeFormat=%ASubstitute="Sunday":"Sun","Monday":"Mon","Tuesday":"Tue","Wednesday":"Wed","Thursday":"Thu","Friday":"Fri","Saturday":"Sat";------------------------------------ Meters -----------------------------------[Background]Meter=ImageMeterStyle=BGColorStyleW=180H=180MouseOverAction=[!HideMeter Hour][!ShowMeter Day][!SetOption Day Text "[M-Day]"][!UpdateMeter *][!Redraw]MouseLeaveAction=[!HideMeter Day][!ShowMeter Hour][!UpdateMeter *][!Redraw][Launcher]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(270))RotationAngle=(Rad(360))LineStart=0LineLength=37LineColor=#Color5#,1W=76H=76X=32Y=32LeftMouseUpAction=["ms-settings:dateandtime"][Fill]Meter=ImageMeterStyle=#SelectStyle#W=180H=180[GlossyEffect]Meter=ImageMeterStyle=GlossyEffectStyleW=180H=180Hidden=#Glow#;-------------------------------------------------------------------------------------[SLine1]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(270))[SLine2]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(300))[SLine3]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(330))[SLine4]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(360))[SLine5]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(30))[SLine6]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(60))[SLine7]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(90))[SLine8]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(120))[SLine9]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(150))[SLine10]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(180))[SLine11]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(210))[SLine12]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(240));-------------------------------------------------------------------------------------[Smooth]Measure=CalcFormula=MSecMinValue=0MaxValue=59AverageSize=4InvertMeasure=1[Progress]Meter=RoundlineMeasureName=SmoothMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(270))RotationAngle=(Rad(-360))LineColor=#Color5#,150;-------------------------------------------------------------------------------------[Bubble]Meter=ImageImageName=#@#Images\Gradient\#Bubble#.pngImageTint=#Color4#W=180H=180AntiAlias=1[Hour]Meter=StringMeterStyle=StyleText | StyleText4MeasureName=M-HourFontFace=ITC Avant Garde Pro XltFontSize="28"X=90Y=72UpdateDvider=10[Day]Meter=StringMeterStyle=StyleText | StyleText4FontFace=Roboto ThinFontSize="24"X=90Y=71Hidden=1[Time]Meter=StringMeterStyle=StyleText | StyleText4FontFace=Roboto ThinFontSize="24"Text="TIME"X=90Y=71UpdateDvider=10Hidden=1Code:
;--------------------------------- Variables -----------------------------------[Variables]Var=Big;------------------------------------ Style ------------------------------------[LineStyle2]W=180H=180LineStart=62LineLength=75;----------------------------------- Measures ----------------------------------[M-DayMonth]Measure=TimeFormat=%d/%mUpdateDivider=10[M-Year]Measure=TimeFormat=%YUpdateDivider=10[M-Month]Measure=TimeFormat=%mUpdateDivider=10[MonthProgress]Measure=CalcFormula=(M-Month / 12) * 360MinValue=0MaxValue=360AverageSize=1;------------------------------------ Meters -----------------------------------[Background]Meter=ImageMeterStyle=BGColorStyleW=180H=180MouseOverAction=[!HideMeter DayMonth][!ShowMeter Year][!UpdateMeter *][!Redraw]MouseLeaveAction=[!HideMeter Year][!ShowMeter DayMonth][!UpdateMeter *][!Redraw][Launcher]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(270))RotationAngle=(Rad(360))LineStart=0LineLength=37LineColor=#Color5#,1W=76H=76X=32Y=32LeftMouseUpAction=["ms-settings:dateandtime"][Fill]Meter=ImageMeterStyle=#SelectStyle#W=180H=180[GlossyEffect]Meter=ImageMeterStyle=GlossyEffectStyleW=180H=180Hidden=#Glow#;-------------------------------------------------------------------------------------[SLine1]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(270))[SLine2]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(300))[SLine3]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(330))[SLine4]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(360))[SLine5]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(30))[SLine6]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(60))[SLine7]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(90))[SLine8]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(120))[SLine9]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(150))[SLine10]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(180))[SLine11]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(210))[SLine12]Meter=RoundlineMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(240));-------------------------------------------------------------------------------------[Progress]Meter=RoundlineMeasureName=MonthProgressMeterStyle=LineStyle | LineStyle2StartAngle=(Rad(270))RotationAngle=[MonthProgress]LineColor=#Color5#,150;-------------------------------------------------------------------------------------[Bubble]Meter=ImageImageName=#@#Images\Gradient\#Bubble#.pngImageTint=#Color4#W=180H=180AntiAlias=1[DayMonth]Meter=StringMeterStyle=StyleText | StyleText4MeasureName=M-DayMonthFontFace=ITC Avant Garde Pro XltFontSize="28"X=90Y=72UpdateDivider=10[Year]Meter=StringMeterStyle=StyleText | StyleText4MeasureName=M-YearFontFace=Roboto ThinFontSize="24"X=90Y=71UpdateDivider=10Hidden=1Well, that's it, what am I doing wrong or not doing what I didn't see?
The link to the modified skin files.
https://1drv.ms/u/c/9be35618387f17a4/EbCgPR4_iOJDhKFOf3nA7-QBaqtHKUDVVURPwbcQtYuG1A?e=M9p0Gq
...
Statistics: Posted by HardNeck — Today, 10:33 am — Replies 0 — Views 17